Understanding “Contoh Desain Contact Us”
Nah, sob, ngomongin “Contoh Desain Contact Us” ini, kayak lagi ngomongin resep sambal aja, banyak banget variasinya! Gak cuma satu bentuk, begitu juga dengan desain halaman kontak di website Indonesia. Bisa dibilang, sebanyak jumlah tukang sate di Jakarta, segitu banyaknya kemungkinan desainnya! Yang penting, enak diliat dan gampang dipake, ya kan?
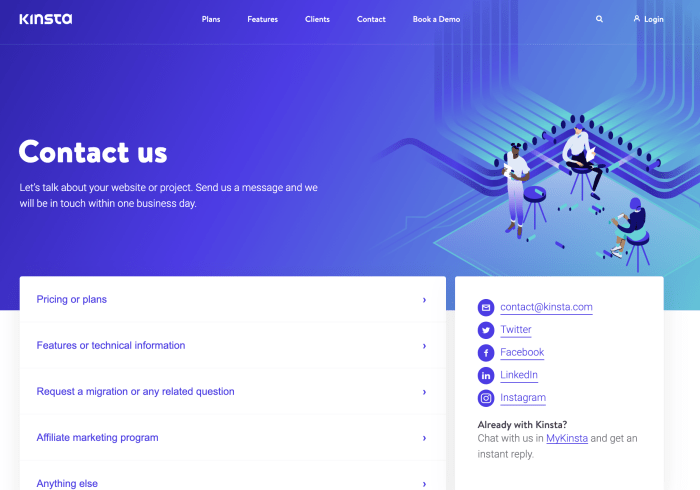
Di Indonesia, desain halaman kontak bisa diartikan macam-macam. Ada yang simpel banget, cuma isi formulir email doang. Ada juga yang super lengkap, sampai ada peta lokasi, nomor telepon, bahkan link ke media sosial. Tergantung kebutuhan dan target audiensnya, ya. Kayak pilih-pilih bakso, ada yang mau yang gede, ada yang mau yang kecil-kecil tapi banyak.
Semua kembali ke selera masing-masing.
Typical Elements on Indonesian Websites’ Contact Pages
Biasanya, halaman kontak website Indonesia punya beberapa elemen standar, mirip-mirip jualan martabak yang selalu ada telor dan dagingnya. Elemen-elemen tersebut membantu pengunjung dengan mudah menghubungi pemilik website. Kita bisa analogikan ini seperti “resep dasar” sebuah halaman kontak yang sukses.
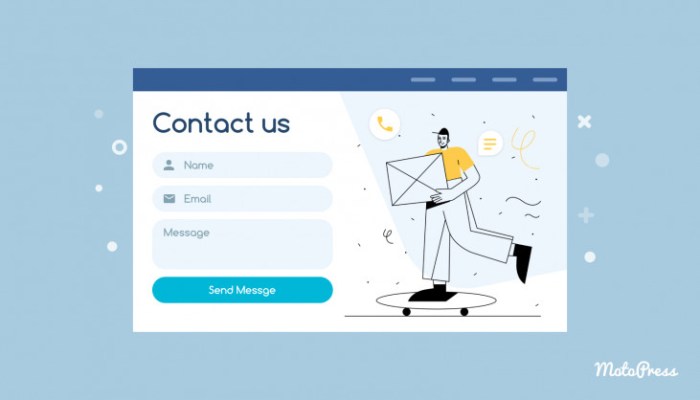
- Formulir Kontak: Ini yang paling penting, tempat pengunjung isi nama, email, dan pesan. Kayak ngisi formulir daftar peserta lomba makan kerupuk.
- Alamat Email: Alamat email yang jelas dan mudah dibaca. Jangan sampai emailnya sampai nyasar ke spam ya! Kayak nyari kunci di rumah yang berantakan.
- Nomor Telepon: Nomor telepon yang bisa dihubungi, untuk kontak yang lebih cepat. Gak perlu pakai kode area luar negeri kalau bisnisnya di Indonesia, ya!
- Alamat Fisik (Opsional): Kalau bisnisnya punya toko fisik, mencantumkan alamat ini bisa meningkatkan kepercayaan pengunjung. Kayak menunjukkan lokasi warung bakso favorit.
- Media Sosial (Opsional): Link ke akun media sosial perusahaan bisa membuat interaksi lebih mudah. Kayak ngobrol rame-rame di grup WA tetangga.
Different Styles of Contact Page Designs
Desain halaman kontak itu kaya model baju di pasar Tanah Abang, banyak banget pilihannya! Ada yang minimalis, ada yang modern, ada yang klasik. Yang penting user-friendly, gampang dipakai dan dilihat.
Contohnya, desain minimalis bisa cuma pakai formulir kontak yang sederhana dengan warna yang netral. Sedangkan desain modern bisa menggunakan animasi atau efek transisi yang menarik. Dan desain klasik mungkin menggunakan layout yang lebih tradisional dengan tata letak yang terstruktur.
Simple Contact Page Layout, Contoh desain contact us
Bayangin desain halaman kontak yang simple tapi elegan seperti nasi goreng kampung. Gak perlu banyak hiasan, yang penting enak dilihat dan gampang dipakai.
Layout-nya bisa dibagi menjadi dua kolom. Kolom kiri untuk informasi kontak seperti alamat email, nomor telepon, dan alamat fisik. Kolom kanan untuk formulir kontak yang sederhana dengan field nama, email, dan pesan.
Warna yang digunakan warna netral seperti putih atau abu-abu muda agar tidak menganggu konsentrasi pengguna.
User Experience (UX) Considerations

Aduuh, bikin contact us page yang enak diliat dan dipake itu kayak bikin nasi uduk, harus pas bumbunya! Salah dikit, bisa bikin pengunjung mual dan kabur deh. Kita bahas yuk, biar contact us page kamu nggak jadi mimpi buruk bagi pengunjung.Contact page yang kurang ajar (maksudnya, kurang user-friendly) itu bisa bikin pengunjung bete setengah mati. Bayangin aja, loadingnya lemot kayak siput lagi lomba lari, formulirnya ribet kayak bikin laporan pajak, terus nggak ada petunjuk yang jelas, jadinya pengunjung bingung sendiri.
Gimana mau kontak kita coba? Mending langsung tutup website aja, kan?
Crafting a killer “contact us” page design requires strategic thinking; it’s the digital handshake of your brand. Consider the overall aesthetic – does it seamlessly integrate with the rest of your site? For inspiration, check out examples of cafe designs incorporating apps, like those showcased on this site: contoh desain cafe dengan aplikasi. Notice how they blend functionality with visual appeal – a crucial element for a successful “contact us” page too, ensuring a user-friendly experience.
Potential Usability Issues in Poorly Designed Contact Pages
Masalah umum yang sering muncul di contact page yang jelek desainnya, antara lain: formulir yang terlalu panjang dan rumit, kekurangan informasi kontak (nomor telepon, email, alamat, dll.), tidak adanya konfirmasi pengiriman pesan, loading time yang lama banget, dan desain yang nggak responsif di berbagai perangkat. Bayangin, kalo loadingnya lama, pengunjung bisa langsung pindah ke kompetitor, eh malah ke warung kopi terdekat.
Nyesel kan?
Best Practices for Optimizing Contact Page Load Times
Nah, biar nggak kayak gitu, perlu optimasi loading time. Caranya? Gampang kok! Kompres gambar, minimalisir penggunaan plugin yang berat, gunakan CDN (Content Delivery Network), dan pastikan hostingnya kenceng. Bayangin deh, loadingnya cepet kayak kilat, pengunjung langsung seneng, dan langsung isi formulir. Untung deh kita!
Designing a Contact Page with Clear Calls to Action
Jangan sampe pengunjung nyasar di contact page kamu. Pastiin ada call to action yang jelas dan mudah dipahami, misalnya tombol “Kirim Pesan” yang besar dan mencolok. Jangan lupa juga kasih petunjuk yang jelas, misalnya “Isi formulir di bawah ini untuk menghubungi kami”. Jangan pake bahasa yang bertele-tele kayak sinetron, langsung to the point aja! Gak usah pake basa-basi, yang penting jelas dan mudah dimengerti.
Importance of Responsive Design for a Contact Page Across Various Devices
Zaman sekarang, orang akses website dari berbagai perangkat, dari smartphone sampe tablet. Makanya, contact page harus responsive, artinya tampilannya harus menyesuaikan ukuran layar perangkat. Kalo nggak responsive, pengunjung bakal kesulitan mengisi formulir, bahkan bisa-bisa nggak bisa baca sama sekali. Nggak mau kan, potensial customer kabur gara-gara contact page yang nggak user-friendly?
Jadi, buat desain yang bisa menyesuaikan dengan berbagai ukuran layar. Bayangin aja, pengunjung pake hape jadul, terus tampilannya berantakan, langsung ilfeel kan?
Examples of Effective “Contoh Desain Contact Us”
Nah, lur, ngomongin desain contact us page yang cakep itu kayak lagi milih jodoh, harus pas di hati dan gampang dihubungin. Enggak cuma asal ada aja, tapi harus bikin pengunjung betah dan langsung pengen kontak kita. Biar bisnis kita makin moncer, kan? Jadi, mari kita bahas beberapa contoh yang joss gandos!
Examples of Effective Contact Page Designs
Penting banget nih punya contact page yang gampang dipahami dan estetis. Bayangin aja kalo contact page-nya ribet kayak labirin, pengunjung langsung kabur deh! Berikut beberapa contoh website dengan desain contact page yang ciamik:
- Mailchimp: Desainnya minimalis banget, cuma pakai warna putih dan biru muda. Informasi kontaknya jelas, ada email, nomor telepon, dan alamat. Plus, ada formulir kontak yang simpel dan mudah diisi. Kekurangannya? Mungkin kurangnya visual yang menarik, tapi buat yang suka simpel, ini udah mantap.
- Apple: Contact page Apple elegan abis! Gak cuma menampilkan informasi kontak, tapi juga ada link ke berbagai layanan pelanggan. Desainnya clean dan konsisten dengan keseluruhan website. Kekurangannya? Mungkin terlalu simpel buat sebagian orang, kurangnya personal touch. Tapi, buat brand sebesar Apple, ini udah cukup efektif.
- HubSpot: Desain contact page HubSpot interaktif banget! Ada banyak pilihan cara menghubungi, mulai dari email, telepon, sampai live chat. Informasi kontaknya juga lengkap dan mudah ditemukan. Kekurangannya? Mungkin agak terlalu ramai bagi sebagian orang, tapi bagi yang suka interaksi, ini pilihan yang tepat.
- Airbnb: Contact page Airbnb user-friendly banget. Informasi kontaknya disusun rapi, dan ada FAQ yang lengkap. Ini penting banget buat menjawab pertanyaan umum pengunjung sebelum mereka harus kontak langsung. Kekurangannya? Mungkin terlalu banyak teks bagi sebagian orang yang kurang sabar membaca.
- Shopify: Desain contact page Shopify fokus banget ke kemudahan akses. Informasi kontaknya disajikan dengan jelas dan terstruktur, dilengkapi dengan berbagai pilihan cara menghubungi. Kekurangannya? Mungkin desainnya kurang unik dan bisa terkesan standar, tapi efektifitasnya gak perlu diragukan.
Incorporating Social Media Links Effectively
Nah, ini nih bagian penting! Jangan cuma sekedar tempel link aja, tapi bikin tampilannya menarik dan terintegrasi dengan desain keseluruhan. Gunakan icon social media yang konsisten dan mudah dikenali. Jangan lupa, taruh di tempat yang strategis, misalnya di bagian bawah contact page atau di sidebar. Bayangin deh kalo link-nya nyempil di pojokan, siapa yang mau nyari?
Contact Page Designs for Different Target Audiences
Desain contact page juga harus disesuaikan sama target audiensnya. Kalo targetnya B2B (Business to Business), desainnya bisa lebih formal dan profesional. Contohnya, bisa pakai warna-warna netral dan font yang elegan. Kalo targetnya B2C (Business to Consumer), desainnya bisa lebih playful dan friendly. Bisa pakai warna-warna cerah dan gambar yang menarik.
Pokoknya, sesuaikan aja sama karakter brand dan target marketnya, biar makin cucok!
Minimalist Contact Page Design
Mau yang simpel dan elegan? Coba deh desain contact page minimalis! Pakai warna netral kayak putih atau abu-abu, font yang mudah dibaca, dan tata letak yang rapi. Cukup cantumkan informasi penting kayak email, nomor telepon, dan formulir kontak yang simpel. Jangan terlalu banyak gambar atau teks yang bikin ribet. Inget, tujuannya cuma satu: bikin pengunjung gampang menghubungi kita!
Accessibility and Inclusivity

Nah, bikin contact us page itu nggak cuma asal comot template, ya! Masalahnya, kalau nggak ramah pengguna, bisa-bisa pelanggan kabur sebelum sempet ngasih feedback. Bayangin aja, kalo ada yang pake screen reader atau punya keterbatasan fisik, susah banget mau ngehubungin kita. Makanya, aksesibilitas itu penting banget, nggak cuma biar keren, tapi biar bisnis kita inklusif dan nggak ‘ngemplang’ pelanggan.Aksesibilitas di contact page itu penting banget, sebab itu gerbang utama pelanggan buat ngasih komentar, lapor masalah, atau cuma nanya-nanya aja.
Kalo susah diakses, pelanggan bakal kesel dan mungkin pindah ke kompetitor. Bayangin aja, kalo website kita susah dibaca orang buta warna, atau sulit dinavigasi buat orang yang pake keyboard saja, wah bisa jadi bumerang buat bisnis kita.
Gak mau kan bisnis kita dibilang ‘kampungan’ cuma gara-gara hal sepele ini?
WCAG Compliance for Contact Pages
Website Content Accessibility Guidelines (WCAG) itu kayak standar emas buat aksesibilitas website. Patuh sama WCAG berarti kita udah ngejamin website kita bisa diakses sama semua orang, termasuk mereka yang punya disabilitas. Bayangin aja kalo website kita gak sesuai WCAG, bisa jadi kita kena denda atau malah dilaporkan ke lembaga yang berwenang.
Jadi, patuh sama WCAG itu bukan cuma soal baik hati, tapi juga soal mematuhi aturan dan menghindari masalah di kemudian hari. Ini berarti kita harus bikin website yang user-friendly buat semua orang.
Making a Contact Page Accessible to Users with Disabilities
Buat bikin contact page yang accessible, kita harus perhatiin beberapa hal. Misalnya, pake kontras warna yang cukup tinggi antara teks dan background, supaya orang yang buta warna masih bisa baca dengan jelas.
Terus, jangan lupa pake font yang mudah dibaca, dan ukuran fontnya juga harus bisa diatur sesuai kebutuhan pengguna. Jangan sampai ada gambar tanpa alt text, karena orang yang menggunakan screen reader gak bisa ngeliat gambarnya.
Dan yang paling penting, semua element di contact page harus bisa dinavigasi pake keyboard.
Alternative Contact Methods
Nggak semua orang bisa pake form online. Ada yang mungkin gak punya akses internet yang baik, atau ada yang lebih seneng kontak langsung. Makanya, kita juga harus nyediain alternatif lain kayak nomor telepon, alamat email, atau bahkan alamat fisik.
Jangan sampai pelanggan kecewa karena gak bisa ngehubungin kita. Ini bukan cuma soal aksesibilitas, tapi juga soal menunjukkan komitmen kita buat memberikan pelayanan yang maksimal.
Contact Page with Alt Text and Descriptive Labels
Contoh contact page yang accessible: Misalnya, kita pake gambar peta lokasi toko kita. Jangan lupa tambahkan alt text “Lokasi Toko Kami di Jl. Jendral Sudirman No. 123”. Terus, setiap form field juga harus ada label yang jelas.
Misalnya, bukan cuma “Nama”, tapi “Nama Lengkap (Wajib Diisi)”. Dengan begini, orang yang pake screen reader bisa dengan mudah memahami isi dari setiap form field. Dengan begini, pengguna akan lebih mudah mengerti apa yang harus diisi dan lebih mudah berinteraksi dengan form tersebut.
Gak usah ribet, tapi harus jelas.
FAQ Resource
What are some common mistakes to avoid when designing a contact page?
Common mistakes include overly complicated forms, lack of clear instructions, slow loading times, poor accessibility, and a lack of alternative contact methods.
How can I ensure my contact form is secure and protects user data?
Use HTTPS, avoid collecting unnecessary data, implement appropriate security measures (e.g., reCAPTCHA), and clearly state your privacy policy.
What are some alternative contact methods to include besides a contact form?
Consider including phone number, email address, social media links, and a physical address, depending on your business needs.
How do I choose the right color palette for my contact page?
Select colors that align with your brand identity and evoke the desired mood. Consider using a color palette generator to help you create a harmonious and visually appealing design.

0